Off with your head!
Going headless
These days online content is consumed on an ever-increasing variety of devices and channels. So it’s more important than ever to be able to easily manage content delivery across different front-end platforms (such as websites, mobile apps, blogs etc).
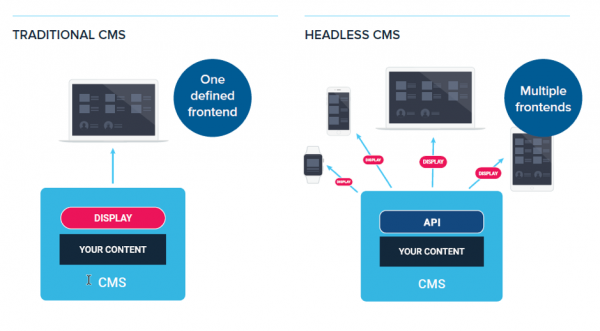
Traditionally, Content Management Systems (CMS) connect with one specific front-end platform (website), or “head”.
The growth of different devices and channels have meant that this platform specific approach is becoming less able to meet the needs of modern marketers.
We are now starting to see the beginnings of the “headless” revolution in the world of content management. In fact, you could say that this is the biggest headless revolution since 18th century France (and a lot less bloody!)
So why shouldn’t I have a head?
“Headless CMS” is a term used to define an emerging approach to publishing content online. The concept can take a while to get your head around (pardon the pun!), so what does it actually mean and why should you be interested in losing your head?
With a traditional CMS, content is loaded into the CMS “backend” and is locked into populating content into one specific “frontend” or “head”, usually a website.
With a headless CMS, the content in the backend is not locked into a single frontend or head, but can instead be pushed to an unlimited number of different devices and platforms.
Instead of being connected directly to the CMS, frontend platforms are connected via an application programming interface (API).
These means you can manage your content in one central cloud-based location, while publishing it across multiple channels.
This can make life easier for marketers in the finance industry in particular, with compliance/legal able to sign off all content in a single location.
These are some of the different platforms/channels that could be published to:
- Website
- Secure platform
- Multiple subdomains or microsites on separate domains (such as blogs, calculators/tools or dedicated campaign sites)
- Mobile apps
- Marketing kiosks/exhibition displays
- Region specific displays/apps
- PDFs
- Even billboards, smartwatches and “Internet of Things” devices (so you can view investment returns on your fridge)
Other benefits to losing your head
As well as simplifying content management across multiple channels, there are several other way marketers can benefit from going headless.
Faster design/frontend development
Design and frontend development becomes much more efficient and faster, as it is separated from the backend development process.
Future proofing
With your frontend channels and CMS separate from each other, it’s much easier to switch platforms if you decide to later. It also means you can quickly integrate new platforms as they become available.
Enhanced performance
Website and applications run much faster when they are connected to a headless CMS through APIs. Faster load times means your users are less likely to bounce and keep on browsing and will stop you being penalised by Google!
Increased personalisation
Using APIs with headless makes it much easier to deliver personalised and dynamic content based on data and segmentation tools. You are more likely to engage your users with personalised content.
Content development
When building a website with a headless CMS, the CMS can be developed separately to the frontend. This means that content editors can be given early access to the CMS to begin working on the website content in parallel with the rest of the website build. Editors can benefit from workflow and approval processes built in to the CMS, including revision history and tracked changes. This makes it easier to sign the content off and enables you to go live with your website sooner.
Off with your head!
So you want to go headless – how does the process work?
There are two main approaches to going headless; going completely headless from the start or taking an iterative approach.
Going completely headless would generally be done with a new website.
The CMS is developed separately to the frontend platforms, with APIs developed to connect the frontends, instead of CMS templates. Additional frontends can be developed and connect as required.
An iterative approach can be taken with new website builds or with existing websites.
You may decide you want your main site to remain connected to your CMS via traditional templates, but additional channels connected via API. For example, you may want to add a subdomain that you can control from the same CMS, using headless technology.
This approach is sometimes referred to as a hybrid or decoupled CMS.
For those who would like to test the waters first before going “all in” or would like to take a gradual approach to headless as their marketing channels increase, an iterative approach is our recommendation.
SGY’s preferred CMS SilverStripe is fully compatible with headless– we are looking forward to working in this area more as awareness of the technology grows.